It feels like there are never enough hours in the day, and this rings doubly true for instructors and training professionals. How do you create consistent, engaging, and measurable content in the most efficient way possible?
Good news: PlayPosit's template library helps instructors accomplish all three, while leveraging the active learning juggernaut that is interactive video.
And speaking of 'three,' that's all the steps you need when using PlayPosit's template gallery. Here's how to quickly and effectively build interactive video content in just three steps.
Step 1: Add video

First, upload your video content to PlayPosit's interactive video design studio. Choose from existing videos, or import from a variety of video hosting platforms, including YouTube, Vimeo, Kaltura, Wistia, Brightcove, etc. (see again: "variety of"!)
Step 2: Apply template
Once you've added your content, there are two ways that you can open up PlayPosit's template gallery and choose premade interactions for your video.

Click the Video Segments tab, then click Apply Template to open up the library. Alternatively, you can click on the Interactions tab, followed by Open Template Gallery to arrive in the same place.
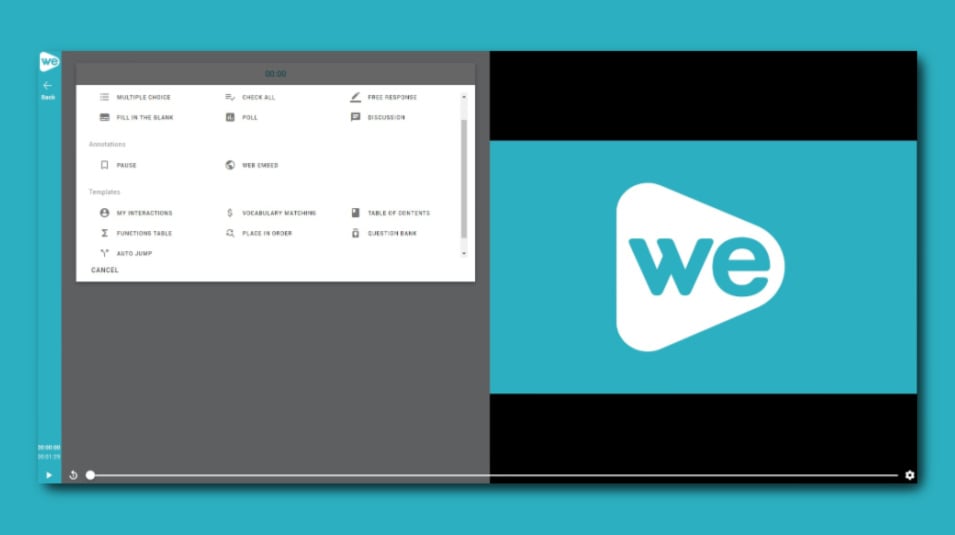
Once you're in the gallery, you'll have access to several different interactions that can be added to your content. These include:
- Learner Feedback: Add a poll question at the end of the bulb for learners to rate their experience, followed by a free response question where they can provide more detail.
- Learner Notes: Add a reflective pause in a hotspot at the beginning of the interactive video to teach learners how to use PlayPosit's Notes feature.
- Learner Experience: Add five reflective pause interactions with instructions for finding notes, playback settings, and a reminder to watch until the end in order for the video to be marked complete.
- Discussion: Add a discussion forum in the sidebar that lasts the duration of the video so learners can comment at any time.
- Pre/Post Assessment: Add two free response questions in the sidebar at the beginning and end to ask learners what they already know, and what concepts they mastered upon completion.
- Summative Assessment: Add four multiple-choice questions in the sidebar at the end of a video to prompt learners to reflect on what they learned.
- Check for Understanding: Add five stacked free response and poll questions to evaluate learner understanding.
- One of Each: Add each of the interaction types, evenly spaced out throughout the video.
The goal of these templates is to save instructors time, but they're still all editable to meet the needs of your content and learners. Regardless, using templates in tandem with preexisting video content is a great way to cut down on design time and maximize instruction.
Step 3: Share with learners
And just like that...your interactive video is ready to be shared! We know, it sounds too easy but here's a parting secret: making engaging interactive videos for your learners isn't as difficult as it may seem.
Tools like the template gallery make interactive video design accessible and streamlined for any time-strapped instructor.